При разработке макета сайта в первую очередь нужно отталкиваться от тематики бизнеса и предпочтений целевой аудитории. Во вторую очередь веб-сайт должен быть удобным и интуитивно понятным, корректно отображаться на разных устройствах, правильно индексироваться. И, конечно же, нужно знать тенденции развития веб-дизайна, чтобы сайт выглядел свежо и современно на фоне конкурентов.
Тренды 2020 года весьма противоречивы. С одной стороны, сайты стремятся к простоте – в моде минимализм, брутализм, ограниченная цветовая палитра, шрифты без засечек. С другой стороны, рост скорости доступа в интернет и увеличение мощностей процессоров закономерно ведут к внедрению невероятно сложной графики и анимации.
Motion Design
Современные плагины и инструменты разработки позволяют внедрять в проекты оригинальную анимацию любого уровня сложности. Вот лишь некоторые из возможных вариантов:
- анимированная прокрутка;
- интегрированные видео;
- анимированные логотипы;
- интерактивная анимация (активируется при взаимодействии пользователя с элементами сайта);
- параллакс-скроллинг (иллюзия глубины за счет разной скорости прокрутки изображений);
- синемаграфы (статичные изображения с частичной анимацией).
В рамках этого тренда также стоит выделить полноэкранную анимацию, когда используется все видимое пространство страницы. Некоторые студии веб-дизайна пошли еще дальше, создавая интернет-проекты, в которых анимация не ограничивается рамками экрана – пользователь может взаимодействовать с их содержимым, активируя своими действиями скрытые визуальные эффекты.
Пустое пространство

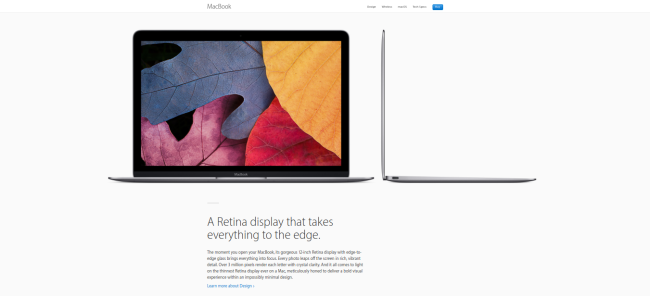
Пустота – простой и элегантный способ выделения преимуществ товара или идеи (ярким примером являются продуктовые страницы официального сайта Apple). Под пустым пространством понимается не только белый экран без картинок и текста, но и свободное место между отдельными элементами, блоками и даже увеличенные междустрочные интервалы. Такую страницу легче читать, в ней нет нагромождения информации.
Асимметричные макеты

Привычные прямоугольные или квадратные макеты постепенно уступают место асимметричным. При каждом пролистывании страницы пользователь видит новое расположение текста и графики, что не дает ему заскучать и покинуть сайт.
Один из популярных примеров асимметричного макета – разделение экрана на два блока с разным содержанием. Тренд вызван повсеместным использованием широкоформатных мониторов и ростом популярности функции «разделенного экрана» на мобильных устройствах. Эта тенденция отражает стремление оптимизировать представление информации – показать больше на одном экране и избавить пользователя от частых прокруток.
«Громкие» заголовки
На сайтах в духе минимализма даже небольшие элементы имеют значение для привлечения внимания пользователя. К таким деталям относятся анимированные заголовки, перекрывающие фоновые изображения или видеоролики. Всплывающий текст служит графическим аналогом восклицания, «озвучивая» происходящее на экране. Эффект усиливают гигантские размеры заголовка и экспериментальные шрифты.
Художественный контент

Банальные стоковые фотографии уходят в прошлое. В тренде оригинальный контент, созданный специально для сайта: панорамные снимки, реальные фотографии продукта, комбинация фото с рисованными вручную элементами, уникальные иллюстрации, 3D-изображения, изометрия.
Отдельно стоит отметить тренд на визуальную деформацию, когда шаблонная картинка обретает новую жизнь за счет необычной перспективы или искривления. Этот фокус добавляет веб-странице динамичность, заставляя пользователя остановиться и присмотреться повнимательнее.